久々にWordpressのプラグイン紹介です。今回は、Wordpressでサイトを作成する際に便利なサイトマップ出力プラグインをご紹介します。
PS Auto Sitemapとは?
WordPressには、標準でサイトマップを出力させる機能が有りません。もちろん、プラグインを使わずともWordpressの機能のみでサイトマップページを作成することはできるのですが、プログラムに少し手間を加える必要があるので、初心者の方には少し敷居が高くなってしまいます。
参考:お手軽WordPress Tips:プラグインを使わず、簡単なコードでシンプルなサイトマップを作成する
しかし、このプラグインを利用することで、プログラムに手を加えず、簡単にサイトマップページを生成することが可能となります。以下、簡単にではありますが使い方を説明していきます。
PS Auto Sitemapの使い方
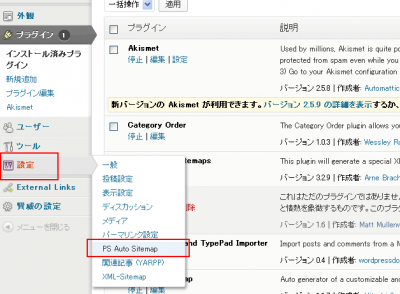
まずは公式サイトからPS Auto Sitemapをダウンロードしてきます。管理画面から直接プラグイン名を検索し、そこからダウンロードして有効化してもOKです。プラグインを有効化すると、管理画面の「設定」左メニューの中に、「PS Auto Sitemap」が追加されます。
PS Auto Sitemapの管理画面へ行く前に、先にサイトマップページの作成に必要な作業を行います。このプラグインでは、予め作成しておいた「固定ページ」に、自動的にブログ内のサイトマップを表示させます。以下の手順でサイトマップ用の固定ページを作成してください。
- 固定ページの新規作成
- 固定ページ名を入力(通常はサイトマップ等)
- パーマリンク名を変更(sitemapやsitemaps等)
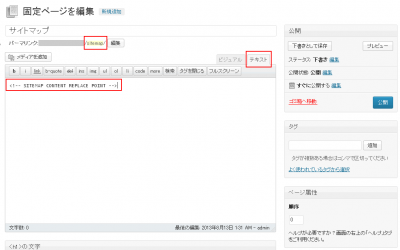
- 編集モードを「テキスト」にした後、以下の記述をテキストエリア内に記述
<!-- SITEMAP CONTENT REPLACE POINT -->
- 「公開」ボタンを押してページを公開する
- 公開した後の固定ページIDをメモする(以下の画像を参考に)
固定ページを公開すると、管理画面のアドレスバーに表示されているURLに、その固定ページのID名(数字部分)が表示されます。その数字部分を控えるか記憶しておきましょう。多くても三桁の数字なので、メモる程のものでもありませんが・・汗
上記の下準備が完了したら、PS Auto Sitemapの管理画面へ進みます。
PS Auto Sitemapの設定一覧。最初から日本語で表示されているので、各種設定も容易です。上記の画像の赤枠で囲っている「サイトマップを表示する記事」の入力欄に、先ほど作成して固定ページのID(数字)を入力して、「変更を保存」ボタンを押して設定は完了です。
サイトのURL名の後ろに、固定ページのパーマリンク名を入力して表示を確認してみましょう。過去に作成した記事の一覧がずらっと表示されているはずです。
基本的な設定はこれだけです。他にも色々と設定項目がありますが、特に変更する必要は無いと思います。
サイトマップページは必要?
サイトマップページを作成することで、Google等の検索ロボット(クローラー)のインデックス化促進作用が期待できますし、記事を書けば書く程に古い記事が中に埋もれてしまうブログの特性を考えても、訪問者にとっても便利なページとなるはずです。
昔はSEO目的で必ず作るようにしていましたが、ブログによる情報発信が盛んに行われている最近では、後者のユーザに対するアクセシビリティの向上のためにも必要なページだと感じています。