その記事に関連した記事を自動的に表示させるYet Another Related Posts Plugin (YARPP)や、「この記事を見た人はこんな記事も見ています(レコメンド機能)」をお手軽に実装することができるWhere did they go from hereといった便利なプラグインがありますが、今回紹介する方法は、プラグインを使わずに関連カテゴリの記事を任意の位置に表示させる方法となります。
方法は至って簡単。以下のソースを関連カテゴリを表示させたい箇所に挿入するだけで実現できます。
<?php $categories = get_the_category(); foreach($categories as $category): $related_posts = get_posts('category='.$category->cat_ID.'&exclude='.$post->ID); if($related_posts): ?> <h2><?php echo $category->cat_name; ?>カテゴリの最新記事</h2> <ul> <?php foreach($related_posts as $related_post): ?> <li><a href="<?php echo get_permalink($related_post->ID); ?>"><?php echo $related_post->post_title; ?></a></li> <?php endforeach; ?> </ul> <?php endif; endforeach; ?>
上記のコードを、themesファイルのcontent-single.php内の出力させたい場所に記述します。すると、そのカテゴリの最新5件の最新記事を出力させることが可能です。
ソース内に出てくる<h2>タグや<ul>タグは編集することができますが、デザインの調整はCSSで行なったほうが無難かなと思います。需要があるかわかりませんが、自分の備忘録のために記事を公開しておきます。
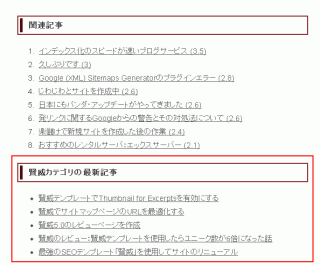
表示例。画像に表示されている上部(関連記事)が、Yet Another Related Posts Plugin (YARPP)プラグインによって表示させた記事で、下の赤枠で囲った箇所(賢威カテゴリの最新記事)が、今回の方法で表示させた部分となります。
プラグインによる実装でも良いのですが、なるべくならシンプルに表示させたいという方にはオススメの方法となります。