WP External Linksは、自サイトのURL以外のリンクを全て別窓で開くようにしてくれる、便利なWordpress用のプラグインです。このプラグインの素晴らしいところは、外部リンク設定したURLに、自動的に「target=”_blank”」を付加してくれるところです。
私は基本的に、外部リンクを指定する際に_blankは付けず、別窓で開くかどうかはユーザーに委ねるという方法を取っていたのですが、外部リンクで開く方法を取っているユーザーがどれくらい居るのか・・・と、ふと疑問に思い、やはり別窓で開くように設定しなおそうと考えました。
ちなみにキーボードのCtrl(コントロールキー)を押しながらリンクをクリックすれば、新規でブラウザを立ち上げ、その窓にリンク先を表示することができます。
折角訪れたユーザーが、紹介した外部サイトを辿っていくうちに、「あれ?最初に見つけたサイトってどれだったっけ?」となり、リピーターになってくれたかもしれなかったユーザーを逃がしている結果に繋がっていたかもしれません。・・・そこまでアクセスがあるわけではないので、何を思いあがってるんだコノヤローといった感じですが、それでもちょっとした作業でアクセスが増えるなら、試してみたいと考えるのが心情というものです(笑)
WP External Linksをインストールする
まずはプラグインのインストールを行ないます。
公式サイトへ移動し、プラグインをゲットします。現在のバージョンは1.31となっています。インストールが完了すると、管理画面のサイドナビに、「External Links」という項目が出現しているので、ここで各種設定を行なっていきます。
WP External Linksの各種設定を行なう
WP External Linksのそれぞれの設定項目について説明します。
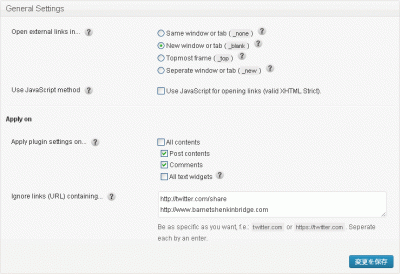
Open external links in
外部リンクの扱いを設定します。外部リンク化しますので、通常ここでは「New window or tab (_blank)」を選択します。IFRAMEを利用している場合なら「Topmost frame (_top)」や「Seperate window or tab (_new)」を利用して、現在開いているウインドウの中で外部リンクを表示させることも可能です。
Use JavaScript method
通常、この項目にチェックを入れる必要はありませんが、分かる人だけここは設定しておけば良いでしょう。外部リンクの際、aタグに_blankを付加せず、Javascriptによって外部リンクを実現する方法を取りたい場合は、こちらの項目にチェックを入れます。
W3Cの勧告に従い、外部リンクに_blankを利用したくない場合に便利な設定です。
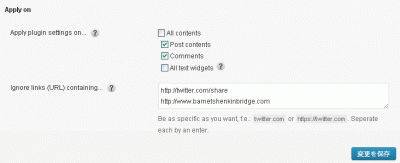
Apply plugin settings on
外部リンクをどの項目に反応させるかを設定します。通常は「
Ignore links (URL) containing
外部リンク化を行ないたくないURLをここに記入します。初期設定ではツイッターのURLが記入されていますので、自分のサイトのURLもここに加えておきましょう。
自サイトのURLを入れておかないと、Apply on:Apply plugin settings onの項目で「All contents」を選択していた際に、ヘッダーのリンクやウィジェット等に設定しておいた自分のサイトへのリンクも、全て別窓設定となってしまい、リンクをクリックするごとに別窓が開いてしまって、非常にうっとうしいことになってしまいます。
設定例としては以下の画像を参考にしてみてください。1行ずつ、改行を行なってURLを記入していきます。自分で管理しているサイトを別窓化したくない場合も、管理しているURLを記入しておけば同じ窓の中でリンクの遷移を行なうことができます。
Add to rel-attribute
外部リンクの設定に「nofollow」属性を付加することができます。外部リンクにリンクジュースを渡したくない場合は利用することになりますが、私は紹介したリンクにはお礼の意味も込めて、全てのリンクにリンクジュースを渡すようにしています。
Set icon for external link
外部リンクに色々なマークを付けることができます。何種類か用意されていますので、一番しっくりくるものを選べば吉。
Skip images
画像に対して貼られたリンクに対してどうするかを選択できます。チェックを入れると、画像に貼られた外部リンクには_blankの付加を行なわなくなります。通常はチェックが入っていない状態でOKでしょう。
Set no-icon classとAdd to class-attribute
外部リンクのクラス名を変更することができます。Set no-icon classは外部リンクにアイコンを利用しない場合のクラス名を、Add to class-attributeにはアイコンを設定した場合のクラス名を変更することができます。通常は初期設定のままでOKです。
動作に関係する部分は以上です。他にもいくつか設定項目がありますが、特に弄くる必要もなさそうなので紹介は省きます。
なかなか便利なプラグインなので、Wordpressを利用しており、他サイトの紹介リンクの頻度が多いという方は、利用してみてはいかがでしょうか。
おまけ:WP External Links
私の調査不足かもしれないのですが、すでに_blankを設定済みのリンクor画像リンクを、「別窓表示にしない」ようにすることは出来ませんでした。W3Cの勧告に従って、全ての別窓表示をやめたいが、設置している箇所が多すぎるので一括で変更した・・・といった場合は、残念ながら応用はできなさそうです。
出来るかもしれませんが、そこまで調べていませんので、興味のある方はいろいろと弄くってみてください。