iPhoneやギャラクシーといったスマートフォン端末や、携帯によるホームページの閲覧のチェックに便利な、Google Chrome/Firefoxのアドオン(拡張機能)を紹介します。
WEB制作に携わっている人にはあまりにも有名なアドオンなのですが、私もモバイル端末の動作チェックの際にかなり重宝しています。
現在も開発が続けられており、2013/01/31にGoogle Chrome版も追加されました。私は開発環境はFirefoxで、WEBの閲覧にはChromeを利用しているのですが、そのクロームで利用できるようになったのは非常に嬉しい!
インストールの方法も簡単。あえて説明する程でもありませんが、以下で画像を交えて説明します。
FirefoxへFireMobileSimulatorをインストールする
Mozilla公式サイトのFireMobileSimulator専用DLページを開きます。その後、「+Firefoxに追加」をクリックします。
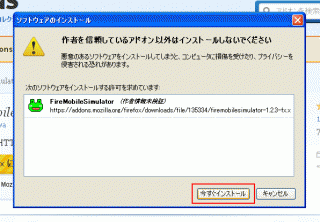
「今すぐインストール」をクリック。Firefoxの再起動を求められるので、指示に従いましょう。
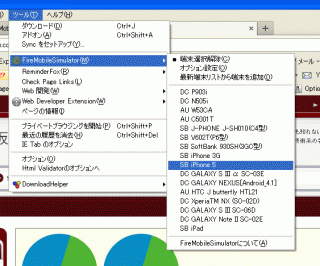
ツール⇒FireMobileSimulatorと進んで、シミュレートしたい携帯やスマートフォンのキャリアを選択後、ブラウザを更新すればモバイルモードで閲覧が可能となります。
Google ChromeへFireMobileSimulatorをインストールする
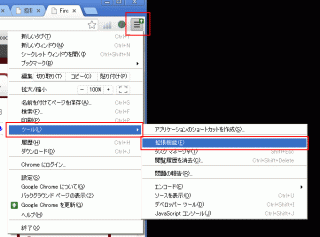
ブラウザの右上にある「Google Chromeの設定」アイコンをクリックして、ツール⇒拡張機能と進みます。
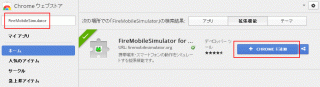
「他の拡張機能を見る」をクリックして、拡張機能のダウンロードページ(Chromeウェブストア)の画面に進みます。
検索ボックスに「FireMobileSimulator」と入力してEnterキーを押すと、FireMobileSimulatorの情報とChromeへの追加ボタンが表示されます。「CHROMEに追加」をクリック。これでインストールは完了です。
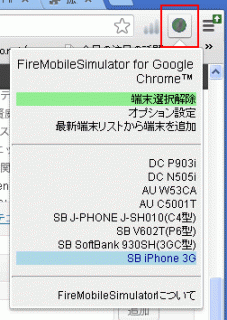
ブラウザの右上の辺りにアイコンが出ているはずなので、アイコンをクリックして各種キャリアを選択後、画面を更新すればモバイルモードで表示されます。
あくまで実機の動きに似せてシミュレートするわけですが、開発コンセプトに「高機能である」ことを謳っているように、非常に高い再現性が特徴です。これ程の高機能な拡張機能を無償で提供してくれるとは・・。開発者の方に感謝!