私はWordpressで作成しているサイトには、必ずといって良いほどjQuery Colorboxをインストールして、画像周りの処理を統一させています。Lightbox Plusもお気に入りなのですが、jQuery Colorboxの方が動作が軽くて画像の拡大処理の動きがスムーズ、設定項目も多くてあれこれ弄れるので気に入ってるんですよね。
しかし、一つ問題がありまして、スマートフォン用にデザインをカスタマイズしてくれる便利なプラグイン、「WPtouch」を利用した際に、PCで拡大する分には問題の無かった画像が、画面から飛び出してしまい、見るに耐えない・・・。
スマートフォン系のキャリアのみ、jQuery Colorboxを完全にOFFにしてしまう方法もあるのですが、個人的な拘りがそれを許さず、なんとかならないものかと、jQuery Colorboxの設定画面をあれこれ弄くってたら、あっさりと問題を解決することができたので、同様の現象に困っている方の参考になればと、その方法を以下に纏めておきます。
尚、jQuery Colorboxの設定画面を分かりやすくするために、同時に日本語化も行なっておくことをオススメします。まずは日本語化の方法から。
jQuery Colorboxの日本語化
まずは日本語化poファイルをダウンロードします。jQuery Colorboxの日本語化に関しては、おれだめ通信のneuvecomさんが作成したpoファイルを、WaterCream`s Blogのwatercreamさんがさらに手を加えて公開されています。
- jQuery Colorbox Ver.4.3 日本語化poファイルをダウンロード(wp-jquery-colorbox-ja-43.zip)
- jquery-colorbox-ja.moとjquery-colorbox-ja.poを/jquery-colorbox/localization/の中にアップロード
jQuery Colorboxの日本語化はこれで終了です。設定⇒jQuery Colorboxと進んで、日本語化が完了しているかを確認してください。
参考サイト
jQuery Colorboxの設定だけでスマートフォンの動きを最適化する
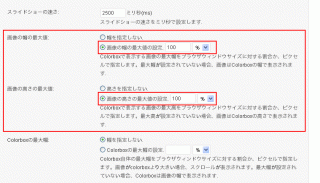
日本語化が完了した前提で説明します。設定⇒jQuery Colorboxと進んで、「Colorboxの設定」の項目にある、「画像の幅の最大値」と「画像の高さの最大値」を、それぞれ100%に設定します。値はpxではなく%に併せてください。
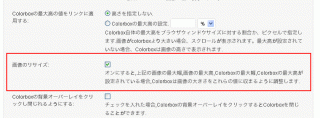
次に、上記の設定項目から少し下に下がったところにある「画像のリサイズ」にチェックを入れます。
設定はこれで完了。この状態でPC画面とスマートフォン側で確認します。設定が無事完了していれば、PC上では今までどおりに、スマートフォン側では、画面の最大幅以上は画像が大きくならないようになっているはずです。
この方法の欠点としては、画像のピンチが出来ないので、細部を見れなくなることでしょうか。ピンチがどうしても必要になる場合は、やはりjQuery Colorboxをスマホには読み込ませない様に設定する必要があります。
キャリア判定を行なってjQuery ColorboxをOFFにする方法は、wg_koroさんのサイトで詳しく説明されていますので、そちらを参考にしてみてください。


コメント
[…] 参考サイト: jQuery Colorboxを日本語化してスマートフォン用にも最適化する […]