無料のブログサービスで有名所といえば、Seesaaブログやライブドアブログ、FC2ブログ、アメブロ辺りが真先に出てくるのですが、これらのメジャーな無料サービス以外で私が愛用しているのが、269gとみぶろぐです。269gはアフィリエイト目的でブログを運用してしまうと、すぐにアカウントを凍結されてしまう程シビアなのですが、記事がインデックス化されるスピードが凄く早いので愛用しています。
一方のみぶろぐは、少しマイナーな無料ブログサービスかもしれませんが、一つのメールアドレスで複数のブログを持つことが可能で、日本語サブドメインを作る事も可能なので、応用範囲が結構広くて使い勝手が良いので、愛用しているサービスとなります。
・・・と、ブログの紹介はこの辺りにして、やっと本題です(笑)。ブログのオーソドックスな使い方は、記事+画像のみでシンプルに記事を書き上げるパターンが殆どだと思いますが、HTMLを含めた少し複雑な記事を作成する機械があり、ドリームウィーバー上で作成して見栄えを整えたHTMLを、いざみぶろぐのテキストエリアに投入!公開してみると・・・。投稿した内容のレイアウトがごっそり崩れています。
あぁ、これはソース上での改行が、勝手に<br />に変換されてレイアウトが崩れてるなとすぐにわかったので、すぐさま修正開始。Seesaaやライブドアブログ、FC2には、この「自動改行」をOFFにする機能がついています。改行を<br />タグに変換するかしないかを決めることができるあの機能ですね。
でも、みぶろぐの設定画面や記事詳細のオプションを見ても、自動改行をOFFにするための設定が見当たらない・・・。もしやこの機能自体が実装されていないのでは?と思いましたが、なんのことはない、管理画面から「ブログ設定」へと進み、ブログ設定内にある「リッチテキストエディタ」をOFFにすれば、自動改行の設定表示が出てきました。
みぶろぐは、初期設定ではリッチテキストエディタはONの状態になっているので、ブログ記事の中にバリバリとHTMLを書き込む人であれば、この機能はOFFにしておいたほうが良いでしょうね。
自動改行をOFFにする手順
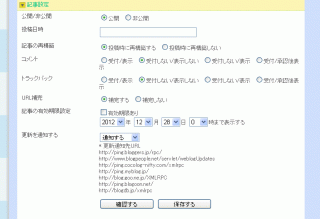
画像で説明する程のものでもありませんが、一応画像で紹介しておきます。以下の画像は初期状態(リッチテキストエディタがON)。自動改行に関する表示はありません。
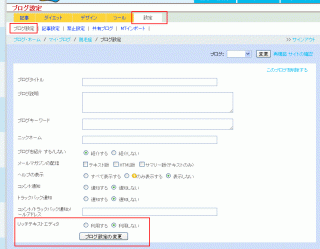
ブログ設定の「設定」⇒「ブログ設定」と進み、ページの一番したにある「リッチテキストエディタ」を「利用しない」にチェックして、設定を保存します。
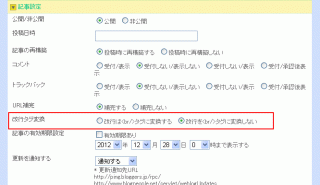
記事の投稿画面から「記事設定」を見てみると、「改行タグ変換」の項目が増えています。記事本文にHTMLを使用する場合は、「改行を<br/>タグに変換しない」にチェックを入れて記事を投稿しましょう。
みぶろぐは機能も少なく、テンプレートの数も少ないので、お世辞にも人気のあるブログサービスではありませんが、使い勝手は良いので個人的には結構お勧めです。
1アカウントで100ブログまで作成することが可能だったSeesaaが、現在は5ブログまでしか作成することが出来なくなりましたので、一人で5個以上の複数のブログを運用する可能性があるという人は、みぶろぐのアカウントがあれば何かと便利だと思います。
ちなみに、1アカウントにつき100個までブログの作成が行なえるようですが、公式サイトには数字は出ていませんでした。