SEO業界にとっては激動となった2012年から、暦は代わって2013年。今年も様々な動きが見られるであろうSEOを考えるに、もう嫌だ!と辟易しているWebマスターも多いことでしょう。私もその中の一人なのですが、最近ではあまりSEOを意識することなく、サイトの運用を行なっています。
これはもうはっきりと言えることなのですが、被リンクの質や本数、ライバルサイトの調査やIPアドレス・アンカーリンクの分散等はあまり気にしなくなってきました。その代わりに、いかにして有用なコンテンツを作っていけるかに時間を割くようになっています。
まさにGoogleの意図した通りに動いているわけですね。でも、現在のこの流れがさらに加速していけば、検索ユーザーが手に入れる事ができる情報の質も上がっていきますし、有効な情報を見つけるために使う時間も相対的に減って良くかもしれませんね。そして余った時間を趣味や仕事に打ち込んでいけば、GDPも上がっていくことでしょう!・・めちゃくちゃ大げさに言いましたが、実際にそうなってほしいものです。
さて、またまた話が脱線しつつありますので、本日に本題に入ります。私は自分のサイトやクライアントのサイトを作成する際は、特別な制限がなければほぼWordpressでサイトを構築しています。自分のサイトともなれば、もう100%Wordpressで構築を行ないます。
理由は様々ですが、やはり使いやすさとプラグインによるカスタマイズ性の高さ、狙ったキーワードでの上位表示のしやすさ等が気に入っています。
そして今回は、私がWordpressでサイトを構築する際に行なっている、基本的なカスタマイズの手順を紹介したいと思います。カスタマイズといっても、いくつかのプラグインを利用しつつ、時間にすれば10分~20分程度で終了してしまうような簡単な準備となります。
しかし、やるかやらないかで言えば、絶対にやっておいたほうが良い手順となりますので、Wordpressでサイトの運用を行なっている人は、是非参考にしてみてください。
SEOを意識したWordpress構築の手順(2013年度版)
順を追って解説していきます。ただ、前提としてWordpress(バージョンは3.5)のインストールまでは終了したとして話を進めていきます。
パーマリンクの設定
まずはパーマリンクの設定を行ないます。パーマリンクの設定を行なうことで、Wordpressの記事URLの表示を様々な形にカスタマイズすることが可能です。
設定⇒パーマリンク設定と進んで、共通設定の「カスタム構造」にチェックを入れます。賢威に付属するSEOマニュアルでは
/%category%/%postname%/
に設定するように推奨されていますが、%postname%とすると投稿記事の見出しが自動的にURLに挿入されてしまい、日本語が混じった長ったらしいURLとなってしまいます。
こんなカンジ。URLが長くなってしまうのと、見た目的にあまり綺麗ではないので、私は以下の用に設定しています。
/%category%/%post_id%/
このパーマリンク設定だと、カテゴリ名+記事のID名(数字)が自動的に付加されますので、手間を減らしつつURLをスマートに表示させることができます。ちなみに、先ほどのパーマリンク設定でも、記事の投稿画面で自分でURLを変更することができますが、変更することを忘れてしまいがちなので、自動的に数字の連番が表示されるこの設定で統一しています。
適応後のURL。こちらのほうがスッキリしてます。日本語名の方がSEO上有利になるのでは?との意見もありますが、日本語ドメインや日本語URLの有効性は微々たる物かなと感じてますので、現在では好みのレベルで考えていけばよいかな?と思っています。
カテゴリー名の決定
この時点で、作成する予定のカテゴリーを作成しておきます。スラッグに関しては、半角英数字で設定を行ないます。日本語表記でもOKですが、パーマリンクの項で説明したように、すっきりしない長ったらしいURLとなってしまいますので、個人的には半角英数字以外には設定していません。
ちなみに、見出しには「決定」と書いていますが、もちろん後から追加、変更してもかまいません。ただ、カテゴリーのスラッグに関しては、一度決定した後はできれば変更しないようにしましょう。スラッグを途中で変更してしまうと、すでに検索エンジンにインデックス化されたURLが変わってしまうことになり、SEOの面でマイナス要素となる可能性があります。
WordPress アドレス (URL)とサイトアドレス (URL)の変更
WordPressをインストールしたディレクトリ階層が一段下がっている場合は、ここで説明する設定を行ないます。
通常、Wordpressをインストールする階層は、トップディレクトリ(ホームディレクトリ)に指定する事が多く、サーバーに付属している自動インストール機能でWordpressを構築した場合は、この項目の設定を行なう必要はありません。
しかし、Wordpressを手動で下位のディレクトリにインストールした場合や、ホームディレクトリにごちゃごちゃとファイルを置きたくないので、あえてインストールの階層を下げた場合等は、サイトのURLも一階層下に潜ってしまいます。これは、SEOを考えた場合だと、少し気持ちの悪い状態となってしまいます。
具体的には、サイトを表示した際のURLが、以下の表記となってしまう場合は変更を行ないます。
- https://www.barnetshenkinbridge.com/wp/
- https://www.barnetshenkinbridge.com/wordpress/
- https://www.barnetshenkinbridge.com/blog/ 等
もちろん、Wordpressをブログ的に扱い、下位ディレクトリにわざと置いているというなら変更の必要はありません。
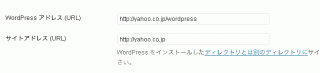
管理メニューから設定⇒一般と進みます。その後、WordPress アドレス (URL)に、実際にWordpressのファイルを置いたディレクトリを、サイトアドレス (URL)には、Wordpressを表示させたいURLを、共に/(スラッシュ)抜きで記入します。
例えばURLが「http://yahoo.co.jp」で、Wordpressをインストールした階層が「http://yahoo.co.jp/wordpress/」であれば、以下の用に設定します。
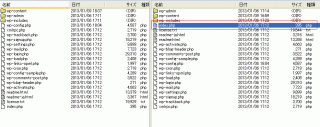
「変更を保存」を押して保存を行なった後、FFFTP等のFTPソフトでサーバーに接続します。インストールしたWordpressのディレクトリの中に、「index.php」というファイルがあるはずなので、そのファイルをローカルフォルダ(自分のPCの中)の中にダウンロードします。
手動でインストールを行なった場合は、すでに自分のPCの中にこのファイルがあるはずですが、自動インストールを行なった場合は手元にファイルが無いはずなので、必ずFTPソフトを使ってファイルをゲットしておいてください。
上記の赤枠で囲ったファイルがindex.phpです。ファイルをダウンロードした後、メモ帳等でこのファイルを開きます。個人的にはメモ帳はTeraPadがオススメですね。
ファイルをメモ帳等で開いた後、以下のソースを書き換えます。
/** Loads the WordPress Environment and Template */
require('./wp-blog-header.php');
通常はこのようになっていますので、これを以下の様に書き換えます。
/** Loads the WordPress Environment and Template */
require('./blog/wp-blog-header.php');
幾つか例を出して説明します。Wordpressをインストールしたフォルダが「wordpress」であれば、以下の様に変更します。
/** Loads the WordPress Environment and Template */
require('./wordpress/wp-blog-header.php');
インストールしたフォルダが「wp」であれば、以下の様に書き換えます。
/** Loads the WordPress Environment and Template */
require('./wp/wp-blog-header.php');
書き換えた後、メモ帳を保存して再びFTPソフトを起動させ、変更を加えたindex.phpをトップディレクトリ(ホームディレクトリ)にUPします。
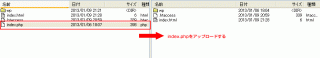
画像では保存したはずのindex.phpがローカル側のトップディレクトリにきていますが、自分でこの位置にダウンロードしてきたためです。
ここで注意しておきたいのが、サーバー側にすでにアップされているindex.htmlを削除しなければ、WordpressのTOPページは表示されません。これは、サーバーの基本的な設定では、例えば「https://www.barnetshenkinbridge.com/」というURLでサイトを閲覧しようとすると、自動的にサーバーにアップされた「index.html」を表示させる仕様となっているためです。
サーバーの動きを制御する「.htaccess」を変更することで、標準で読み込ませるファイルをindex.phpに指定することが可能ですが、ここでは説明が長くなりそうなので省略します。
最終的なファイルの配置はこうなります。この状態で、一度ホームページのURLを打ち込んでみて、正常にWordpressが表示されるかを確認してみてください。
管理画面でサイトとWordpressのURLは変更したのに、サイトが正しく表示されないという場合、このindex.phpの書き換えとアップロードの作業が抜けている場合が結構ありますので、サイトがちゃんと表示されない場合は、この箇所をしっかりと確認を行なってみてください。
※注意点として、index.htmlを削除したままにしておくと、サーバーを利用していないとみなされて、アカウントが自動的に凍結されるサーバーがあります。詳しくは契約しているレンタルサーバーのヘルプ等を参照してみてください。私が確認したものでは、Xreaが該当しました。
各種プラグインをインストール
WordPress側の設定が完了したら、次に各種のプラグインを実装していきます。プラグインはあれこれと入れすぎると、Wordpressの動作が遅くなったり、プラグイン同士が競合してうまく動かなくなったりする可能性もあるので、できれば必要なものだけをインストールするようにします。
私が個人的に毎回使用するプラグインはこちら。
- Akismet・・・標準でインストールされている、迷惑コメント防止プラグイン。
- All in One SEO Pack・・・定番のSEO強化プラグイン。
- Category Order・・・作成したカテゴリーの順番を並び替えるプラグイン。
- Google XML Sitemaps・・・サイトマップXMLを自動作成するプラグイン。
- PuSHPress・・・Googleに瞬時に更新を伝えるプラグイン。記事の盗作防止効果も。
- WP Hyper Response・・・Wordpressの表示を早くするプラグイン。以外に効果あり。
- WP No Category Base・・・カテゴリーに付加されるURLから「category」を省きます。URLの短縮に。
- WP Social Bookmarking Light・・・有名所はもちろん、他にも様々なソーシャルブックマークをお手軽に設置。
- Yet Another Related Posts Plugin・・・各記事に関連する記事を自動的に表示するプラグイン。
- WP Super Cache・・・Wordpressの表示・動作を高速にするキャッシュ系の最強プラグイン。
ひとつずつ解説するとページが長くなってしまうので省きますが、最低限、上記のプラグインを入れておけば何もしない状態に比べて、SEO上有利になります。ただし、大切なのはコンテンツの中身なので、過度の期待は禁物です。
また、Wordpressのプラグインは便利なものがたくさんあり、あれもこれもと実装してしまいがちですが、プラグイン同士の衝突やWordpressの動作スピードの低下を招いてしまいますので、ほどほどにしておきましょう。
Google analyticsのタグを貼る
別にGoogle analyticsでなくても、忍者アクセス解析やその他の解析ツールでも良いのですが、後述するウェブマスターツールとの連携も可能となりますので、できればGoogle analyticsを実装しておきたいところです。
ウェブマスターツールに登録する
またまた登録に関する詳細は省きますが、作成したサイトをウェブマスターツールへ登録しておきましょう。サイトをウェブマスターツールに登録することで、サイトに関する様々なステータスを取得し、Googleに対してインデックスの操作やサイトマップの送信、最適化に関するデータ、検索されたキーワード等、多くの情報を取得することができます。
ウェブマスターツールにサイトを登録したら、最低限やっておきたい作業があります。それが先程プラグインでインストールした「Google XML Sitemaps」が生成したサイトマップの登録です。
Google XML Sitemapsの使い方を詳しく説明したページがあればよかったのですが、現状まだ作成していないのでウェブマスターツールへサイトマップを登録する方法のみを紹介します。
まずはウェブマスターツールへログインします。その後、各管理サイトのTOP画面(メインページ)に、「サイトマップ」の項目がありますので、その項目をクリックします。
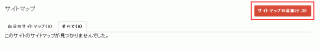
画像の赤枠の部分をクリックした次の画面で、画面の右上にある「サイトマップの追加/テスト」という赤いボタンがありますので、クリックします。
すると、サイトマップのURLを入力する画面がでてきますので、テキストボックスに「sitemap.xml」と入力して、「サイトマップを送信」ボタンを入力します。ここで入力するsitemap.xmlの文字列は、Google XML Sitemapsの設定画面で変更することができますが、通常は上記のURLが標準となっていますので、そのままでOKです。
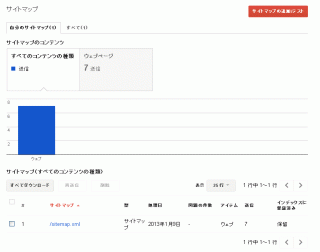
以上でサイトマップの登録は完了です。サイトマップが問題なく登録されると、以下の画面のように表示が変更されます。
ひたすらブログを更新していく
最も重要となるのが、記事の更新です。しっかりとした有益な内容、適度な文章量と更新頻度、まとまった記事数でサイトを鍛え上げていきましょう。
ドメインを取得したばかりの頃は、記事を更新しても中々検索エンジンに登録されない(インデックス化されない)状態が続きますが、粘り強く更新を続けてみてください。3ヶ月~半年程度の更新を継続していけば、そのうち記事の更新から数分~数時間で検索エンジンに登録されるようになってきます。
ブログを更新していく目的にもよりますが、とにかく自分が楽しみながら、誰かにとって有益となる記事を更新していきましょう。途中で飽きてしまえばそのブログは死んでしまいますし、かといってのめりこんでしまうと、十分なアクセス数が確保できなかった場合に、燃え尽きてしまうかもしれません。
技術系ブログでは、後から自分が見直すための備忘録として更新を続けやすいのですが、趣味系ブログは途中で飽きてしまい、そのまま放置といった結果になりがちです。大切なのは、やはり自分がたのしみつつ、マイペースに更新を継続していくことだと思いますので、「ブログ疲れ」にならないよう、アナタだけのオリジナル要素が詰まった情報発信を行なっていきましょう!