WP Social Bookmarking Lightを利用するにあたり、初期状態では記事の最上部(見出しの下)に自動的に挿入されます。しかし、中にはページの最下部やナビゲーション部分、その他様々な場所にも挿入したいという場合もあるわけで、そのカスタマイズの方法を以下に紹介していきます。
まだWP Social Bookmarking Lightをインストールしていないのであれば、非常に便利で、アクセスアップにも貢献してくれる可能性のあるプラグインなので、この機会にインストールしておきましょう。
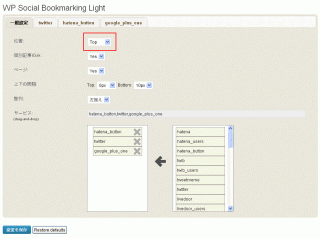
基本的にはプラグインをインストールするだけで利用が可能です。設定⇒WP Social Bookmarking Lightと進んで、管理画面から詳細な設定行なうことができますが、この設定画面からでも、WP Social Bookmarking Lightの位置を「Top」「Bottom」「None」の3つから選ぶことが出来ます。記事の下に配置するだけなら、設定画面から行なうことができます。
WP Social Bookmarking Lightをインストールする
- WP Social Bookmarking Lightをインストール
- /wp-content/plugins/にアップロード
- プラグインを有効化する
WP Social Bookmarking Lightの配置場所をカスタマイズする
メモ帳等で、「/plugins/wp-social-bookmarking-light/modules/content.php」を開きます。そして、ファイルの最終行に以下のソースを追加します。
function wp_sb_light(){
$options = wp_social_bookmarking_light_options();
$out = wp_social_bookmarking_light_output( $options['services'], get_permalink(), get_the_title() );
echo $out;
}
※1行目のwp_sb_lightというのがテーマファイルから呼び出すときの名前です。
次に、「/plugins/wp-social-bookmarking-light/wp-social-bookmarking-light.php」をメモ帳で開き、57行目をコメントアウトしてください。
// initialize
function wp_social_bookmarking_light_init()
{
add_action('wp_head', 'wp_social_bookmarking_light_wp_head');
add_action('wp_footer', 'wp_social_bookmarking_light_wp_footer');
// add_filter('the_content', 'wp_social_bookmarking_light_the_content');
add_action('admin_menu', 'wp_social_bookmarking_light_admin_menu');
}
※追記
WP Social Bookmarking Lightのバージョンによっては、「wp-social-bookmarking-light.php」が無い場合がありますので、その際は上記のコメントアウト処理は必要ありません。
最後に、追加したいテーマファイルの任意の位置に、以下のタグを挿入して完了となります。
<?php wp_sb_light() ?>
WP Social Bookmarking Lightを任意の位置に挿入する方法は他にもありますが、私はこの方法で利用しています。ちなみに、当サイトには上部のみとしていますが、Google AdSenseに関係する小ネタとして、記事下に配置した広告の付近にソーシャルブックマークを配置すると、収益がアップするというデータがあるようです。
情報元がどこだったのか失念してしまったのですが、実際に私が管理している1サイトで実験を行なってみたところ、感覚的に「なんとなく増えたような気がする」程度の増加が見られました。
詳細にデーターを取ったわけではないので、あくまで参考程度に。情報を見つけたらまたネタにしたいと思います。

コメント
[…] 参考: WP Social Bookmarking Light を記事の好きな位置に挿入したい […]