今回紹介するプラグインは、最近良く見かけるようになった「この記事を読むのにかかる所要時間」を自動的に表示してくれるという、読む側にとって非常に便利な機能を追加してくれるWordpress用のプラグインになります。
たった一行追加するだけでサイトの滞在時間を13.8%伸ばす方法とは?
何かしらの情報を探しているユーザーというのは、とにかくせっかちなユーザーが多いんです。自分が意図しない情報であったり、なんだか長ったらしい文章かも・・と感じてしまえば、容赦なくそのサイトから去ってしまいます。
そこで、そういったユーザーを少しでも足止めするためのちょっとしたテクニックが、その記事を読むのにかかる時間を表示する方法です。海外のRrian Crayさんというブログ運営者が、どうすればサイトの滞在時間を延ばすことができるのか?を考え、試しに「記事を読むのにかかる時間」を表示してみた結果、なんと平均的な滞在時間が13.8%もアップしたそうです。さらに、意図していなかった効果として、TwitterやRSSの登録、RTが67%も増えたとか・・・。
「読むためにかかる時間」という、その一行を追加するだけでこれだけの効果があるというのは驚きですが、確かに記事の冒頭にそういった情報が載っていれば、「じゃあ少し読んでみるか」という気持ちにさせてくれるというのもありますね。
・・しかし!私のようにずぼらな人間は、そういった「記事を読むのにかかる時間」をいちいち記載するのがめんどくさかったりします(笑)。そこで登場するのが、今回紹介するプラグイン「estimated」です。
このプラグインを使えば、その記事を読むのにかかる時間を自動的に算出して表示してくれるのです。素晴らしい!とても素晴らしいプラグインなので、以下にインストールから使い方までを紹介していきたいと思います。
estimatedをインストールする
- estimatedをインストール
- /wp-content/plugins/にアップロード
- プラグインを有効化する
まずは公式サイトから、estimated本体をダウンロードしてきます。ページの冒頭に「estimated.zip」へのリンクがありますので、そちらをクリックしてファイルをゲットします。
/wp-content/plugins/にファイルをアップロードした後、Wordpressの管理画面からプラグイン→インストール済みプラグインと進み、estimatedを有効化します。
estimatedの使い方
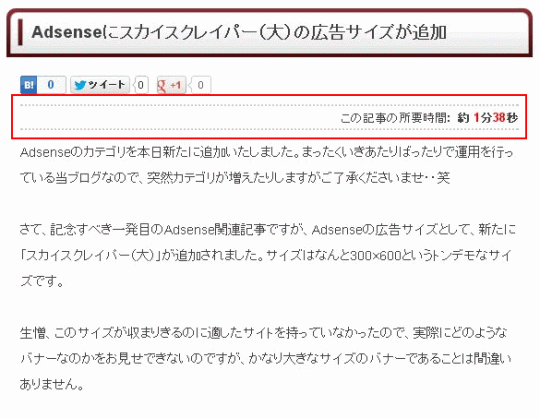
別途専用の管理画面といったものはありません。有効化すればそれでOKです。無事インストールと有効化が完了すると、以下の様にページを読むためにかかる時間が自動的に表示されているはずです。
こんな感じです。上下に点線が入り、秒数部分は赤く目立つようなデザインで挿入されます。ただ、サイトの背景が白系統の配色であればこのままでも良いのですが、黒系統の配色だと赤字は少し沈んでしまうかもしれませんね。
そこでついでにデザイン(文字色や行間、マージン等)もいじれるように、後々CSSでもデザインを弄くれるようにクラス属性を付加しておきます。
estimatedの記述にクラス属性を追加する
WordPressにログインした後、プラグイン→インストール済みプラグインと進みます。estimatedの項目にある「編集」をクリックして、estimatedのソースを表示させます。
ソースを開いた後、所要時間を表示させる記述の箇所にCSSのクラス属性を付加させます。ちなみに、ソースを触る前に念のため、バックアップは取っておいてください。余計な箇所を誤って触ってしまうと、プラグインが正常に動かなくなる可能性があります。
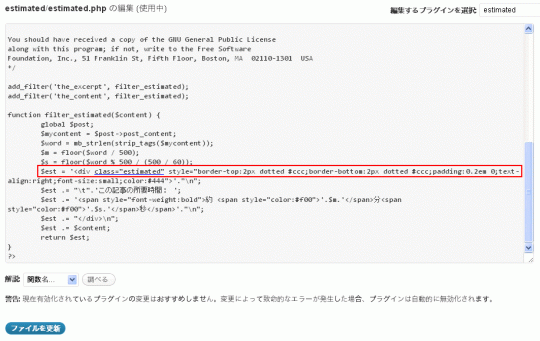
ソースの下の方を見ると、赤枠で囲った箇所に所要時間を表示するためのDIVタグがあります。画像はすでにクラス名を追加した後で、青の下線が引かれている箇所が追加した部分です。クラス名はこのプラグインの名前をそのままつけて、「class=”estimated”」としています。クラス名を追加した後、「ファイルを更新」を押してプラグインの編集を完了させます。
後はこのクラス名を使って、自分のサイトにあった色に変更すれば違和感無く表示させることができると思います。
.estimated span {
color:#00f !important;
}
CSSの記述例としてはこんな感じですね。!importantルールを使って、要素に直接書かれているCSSをさらに上書きして、デザインをコントロールしちゃいましょう。
ちなみに、CSSでコントロールしなくても、プラグインのソースを直接編集することで配色の変更は可能になっています。先程の画像の中にある、
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
この記述部分のcolor属性に好きな色を入れて変更する事も可能です。
編集の際の注意点
レンタルしてるサーバーによっては、「ファイルを更新」のボタンが表示されていない場合があります。その場合は、estimated.phpを直接編集してFTPからアップロードするか、アップロード済みのestimated.phpのパーミッションを「666」に変更してみてください。XREAやコアサーバー等は、管理画面からプラグインの編集が出来ない可能性があります。
プラグインの製作者様に感謝!
当サイトでも早速使っていますが、果たして滞在時間は延びるのでしょうか・・・?暫くして何かしらの変化があれば、また実験結果を報告したいと思います。
とにもかくにも、このような素晴らしいプラグインを作成してくれた作者様には感謝しきりであります!
記事を読む所要時間を表示させるWordPress用プラグイン「estimated」の公式サイトはこちら!
追記
その後、ページの平均滞在時間に大きな変化が現れたので、別途記事にしてみました。興味のある方は一読してみてください。まとめサイト風のタイトルには深い意味はありません。ただの思いつきです(笑
>>記事を読む時間を自動的に表示する「estimated」を導入した結果www



コメント
[…] するプラグインも使っているので、この時間を表示させたい場合はWordPressで記事を読む所要時間を自動的に表示するプラグインを参照してください。(少しデザインがバグってますが汗) […]