自分用のメモです。Seesaaブログのタイトル部分を、SEOに配慮した形に変更する方法です。
通常、シーサーブログのタイトル部分は以下の用に表示されます。
■TOPページ
<title>ブログ名</title>
■個別(記事)ページ
<title>記事の見出し名: ブログ名</title>
■カテゴリページ
<title>カテゴリ名: ブログ名</title>
HTML上では標準では以下のソースになっています。
<title><% if:extra_title %><% extra_title | remove_emoji %><% if:current_page > 1 %> (<% current_page %>)<% /if %>: <% /if %><% blog.title %></title>
この部分を、以下のソースに変更。
<% if:page_name eq 'article' %> <title><% extra_title %></title> <% else %> <title><% if:extra_title %><% extra_title %>:<% /if %><% blog.title %></title> <% /if %>
このカスタマイズを行うことで、各ページのタイトル部分は以下の様に表示されるようになります。
- TOPページは「ブログ名」で表示。
- 個別(記事)ページは「記事の見出し名」で表示され、ブログ名は表示されない。
- カテゴリのページは「カテゴリ名」の後ろに「ブログ名」が表示される。
このカスタムを行うことで、個別記事ページのタイトル部分から「ブログ名」を抜くことができます。
SeesaaブログのカスタムHTMLの作り方
シーサーブログのカスタムHTMLを利用して変更する方法なので、良く分からないという方は以下を参考に、変更してみてください。
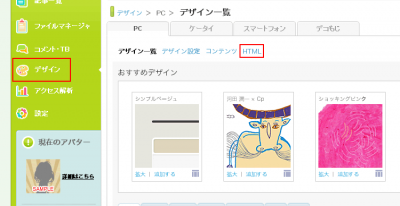
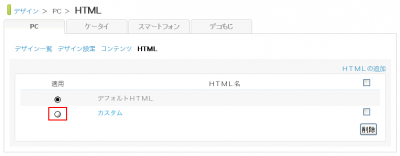
管理画面からデザイン→HTMLと進みます。
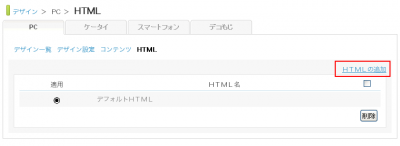
「HTML」のタブをクリックし、赤枠で囲っている部分に表示されている「HTMLの追加」をクリックします。
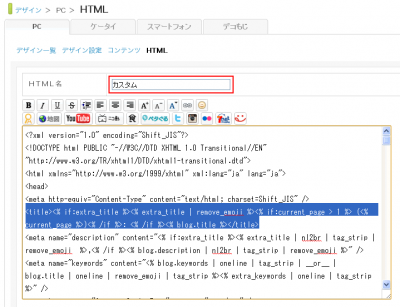
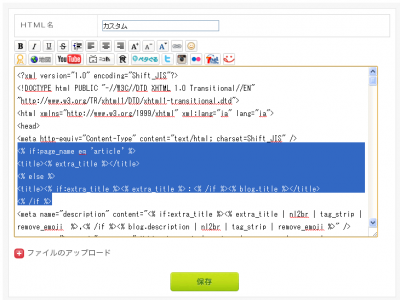
HTML名は何でもOKです。上記例では「カスタム」としています。そして、上記画像のソース上で選択しているソース部分を変更し、保存ボタンを押してください。
ソースを変更した後。忘れずに「保存」ボタンを押して変更を保存してください。
最後に、先ほど作成したカスタムHTMLを「適用」して作業は完了です。この適用作業を行わないと、カスタム用のHTMLは反映されませんので注意!
タイトルタグのカスタマイズでSEOに強くなる?
この変更を行なうことで、SEO的にどういったプラス効果があるのか・・・という話ですが、個人的にはおまじない程度かなと。
検索順位にもほとんど影響は無いと考えていますが、検索結果に表示される見出しの表示部分がスッキリとしますので、個人的にはそれだけで十分かなと(笑)。
それよりも、タイトルタグ(記事の見出し)に記入するキーワードの方が重要ですね。見出しを見て、すぐにその記事の内容が連想できるものであり、かつ、検索エンジンに対しても適切で自然な形の見出しになることが理想です。
まあ、それが難しいんですがね・・汗