以前、パンダアップデート対策として低品質ページに手を加えてみるという記事の中で、パンダの影響を受けている可能性のあるサイトに手を加えたということを書いたのですが、その後、さらにパンダ対策を施したので、その内容をまとめてみます。
低品質なページに「noindex」を追加する
ページのHTML内部の<head></head>間に記述するメタタグ(meta)は、検索エンジンに対する様々な制御を行なうことができます。そして、今回説明する「noindex」をメタタグ内に記述することで、そのページを検索エンジンにインデックス化させないようにすることができます。
今回のパンダ対策の施工では、Wordpressで投稿した「低品質」と思われる個別記事全てに、noindexを付けました。何をもって低品質とするのかは、その記事を書いた個人個人で認識は違ってくると思うのですが、私の場合はGoogle アナリティクスの解析結果を、以下の基準を元にして低品質なコンテンツを判別していきました。
- 過去3ヶ月間のアクセス解析を確認して、「閲覧開始数」が0、または殆ど無い記事。
- 200文字に満たないような、中身の無い(薄い)記事。
- 文字数は多くても、ただの雑記であったり、内容がまったく無いと感じられる記事。
- 更新情報、またはそれに関係する記事。サイトの情報を知らせているだけの記事。
個別に少し解説を入れます。
閲覧開始数が殆ど無いページ
閲覧開始数=検索エンジンからの流入です。そのページを入り口として、自サイトorブログに訪れたユーザーの数となります。この数字が殆ど無い、または0ということは、検索エンジンにまったく評価されていないページということになります。
文字数の少ない記事
私のSEOのやり方として、とにかくしっかりとした記事を書き、被リンクに頼らないロングテール狙いのSEOを行なっていますので、文章の少ない記事に対しては、積極的にnoindexを追加しました。
中には、文字数が100前後しかないのに、月に10程度の訪問数が付く記事もありますので、削除ではなくnoindexを付加させたわけです。
同様に、更新情報を記載しただけの記事にも、noindexを追加しました。~年~月に~を追加しました。みたいな内容ですね。見る側にとっては、サイトの情報を伝える重要な要素ではあるのですが、検索エンジンから見れば、これは低品質なコンテンツとみなされる可能性が高いです。
内容がまったく無い記事
他には、どうでも良い内容(愚痴とか・・笑)や個人的な事に関する記事に対してもnoindexです。後から見直すと、なんともアホらしい、抹消したい記事もあったのですが、若気の至りを見直すという、自分に対する戒めの意味もこめて削除せずにnoindexとしました(笑)
上記の条件に当てはまる記事を合計すると、約100記事程度となりました。全部で約2700ページ程あるこのサイトの中での施工なので、全体の4%程のページに対してnoindexを付加したことになります。
WordPressの個別記事にnoindexを挿入する方法
WordPressで構築しているブログorサイトに「noindex」を追加する方法は幾つかありますが、最もお手軽なのか「WordPress SEO by Yoast」というプラグインを利用して、個別記事にnoindexを挿入する方法です。このプラグインは、noindexだけでなく、canonicalや301リダイレクトの設定も行なうことができる、非常に高機能なプラグインです。
しかし、私が今回利用したのは、Wordpressの「カスタムフィールド」を使って個別記事にタグを挿入する方法をとりました。理由としては、そのサイトはできるだけプラグインを使わないようにしてサイトを構築しているためです。
以下にその方法を紹介しておきます。よくわからない!という方は、先ほど紹介したWordPress SEO by Yoastを導入すればOKです。
カスタムフィールドを使って個別記事にnoindexを記述する
まずはfunction.phpを修正します。Wordpressのテーマ編集か、function.phpをメモ帳等で開いて直接編集していきます。
function head_original_load(){
if(is_single() || is_page()){
if($head_original_code = get_post_meta(get_the_ID(), 'head_load', false)){
foreach($head_original_code as $head_code){
echo $head_code . "\n";
}
}
}
}
add_action('wp_head', 'head_original_load');
function.phpを開き、上記のコードを貼り付けます。貼り付ける位置は、function.phpの一番下でOKです。上記のコードの中に書かれている「head_load」という部分を、カスタムフィールドに記入してnoindexタグが書かれた値を呼び出すことになります。
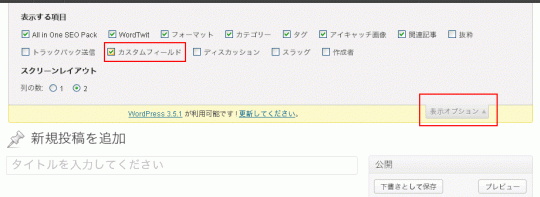
次にカスタムフィールドを追加します。投稿画面か固定ページの上部に「表示オプション」という箇所があるので、そこをクリック。すると、「カスタムフィールド」という表示があるので、ここをクリック。これで投稿画面にカスタムフィールドの挿入箇所が出現します。
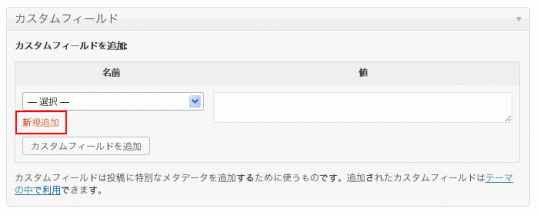
カスタムフィールドが投稿欄の下に出現します。そして、その中にある「新規追加」をクリックします。(※一度新規追加したカスタムフィールドの名前は、2回目以降は「-選択-」のプルダウンメニューから選べるようになります)
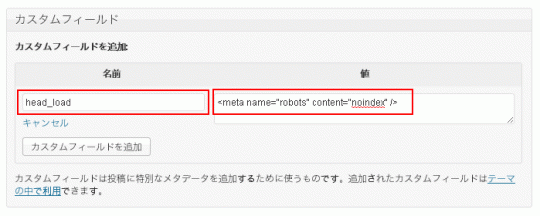
名前と値を入力する画面になりますので、名前には「head_load」、値には以下のタグを記述します。
<meta name="robots" content="noindex" />
これで個別記事にnoindexが追加されます。保存した概等記事のソースを確認し、<head></head>間にnoindexが追加されているかを確認しておきましょう。
削除がいいのか?noindexがいいのか?
自分で見れば「価値の無いページ」であっても、見る人によっては「価値があるページ」である場合もあります。そういった記事の場合、その記事に対するナチュラルな被リンクが付くかもしれません。なので、アクセス解析を見て、閲覧開始数が少しでもあるようならば、削除ではなくnoindexにするべきでしょう。
削除の対象とする場合は、削除するまえにその記事の必要性を再度検討し、文章の追加や他の記事から内部リンクすることを考えて、なんとか記事の生きる道を探してみます。
そういった必要性も無く、過去、長い時間に渡ってアクセスが無いのであれば、その記事は削除とします。ちなみに、私であれば、削除ではなくて非公開にし、いつか来るかもしれない活躍の場を求める傾向にあります。モノが捨てられない性格がこんなところにも現れています・・笑



コメント
[…] WordPressの低品質な個別記事にnoindexを追加する […]
[…] をいれれば完成。WEB備忘録(仮)より。 […]